COP4813 Assignment 10 – Programming for Mobile Devices
Objectives
To implement a web interface for the touch (mobile) environment
Supports Course Outcome 1,3,5
1 – Understand and use all the capabilities of modern web browsers.
3 – Use XML, XSL, CSS, and correct techniques to create properly structured and well designed web sites.
5 – Ability to deploy web based designs in a server environment.
Assignment
For this assignment you will simply implement a mobile version of your main (default) web page. The page must work correctly on a mobile device. It must contain the same menu choices and features as your standard web page.
You can either (1) have a different CSS file applied to your main page, or (2) go to a totally separate page for mobile devices, or (3) design an interface that works well on both phone and desktop.
You ONLY need to provide a mobile interface for your home page.
All features of your main page must view and perform on all devices in a similar and intuitive fashion. This is particularly true of images and the menu system.
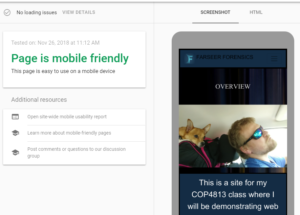
You may also alternately (or provide both) upload a pdf, doc, jpg, or png file of the screen capture of your site passing the Mobile Test – it will look something like the image at the bottom of this page.
Information
For this assignment you will need to research the CSS and Javascript events necessary to implement the interface. The menu system should activate on a touch the same as if a click occurred with a mouse.
Estimated Completion Time
10-20 hours with no experience, 2-3 if thought out ahead of time
Supporting Lectures
There are currently no lectures directly supporting this topic. All materials must be gathered through web research, however some very useful articles are shown in resources.
Questions and Answers
Please post any and all questions to the class bulletin board.
External Resources
Detecting a mobile device with Javascript – http://www.abeautifulsite.net/detecting-mobile-devices-with-javascript/
Handling touch events for mobile interface – http://mobiforge.com/design-development/html5-mobile-web-touch-events
Using a different CSS for different devices – http://www.htmlgoodies.com/beyond/css/introduction-to-css-media-queries.html
Google Chrome Device Emulations – https://developer.chrome.com/devtools/docs/device-mode#media-queries
Grading Criteria
Testing with https://www.google.com/webmasters/tools/mobile-friendly/
For each item found 2 points off. You must include the screen capture of your web site tested on this AND a link from your submitted page to the web site with the link to your page URL submitted to the site. Hint – copy the link you got when testing your page yourself (you have to do it to ge the screen capture).