Assignment – Drawing on a Canvas
Objectives
To introduce the html 5 canvas and programming concepts of using the canvas
Supports objective 4
4 – Ability to use client side scripting languages (DHTML, Javascript) to add interactivity to web sites.
Assignment
You are going to create a Spirograph. To do this you will first need the equations that govern the location of the pen in a Spirograph. These are
x = (R+r)*cos(t) - (r+O)*cos(((R+r)/r)*t) y = (R+r)*sin(t) - (r+O)*sin(((R+r)/r)*t)
where
R is the radius of the outer (fixed) circle,
r is the radius of the rotating (inner) circle, and
O is the offset of the pen from the center of the inner circle.
Since a pen moves the Spirograph, t is a variable that starts at 0 and increases (you can test different increments) to give the x and y location of the pen.
Increasing t will eventually start drawing extending the same line that was previously drawn.
Turn in the URL of your Spirograph page. You should have a single button to start the Spirograph drawing. You can either have the program use valid random numbers for R, r, and O – or you can have them entered in text boxes by the user. If you have the user enter these numbers, be sure to seed the text box and indicate and validate acceptable ranges of values for R, r, and O.
You do not need a stop button – but you may want to play with how to stop the drawing.
Information
If you have never seen a Spirograph it is a drawing toy – you can read all about it at http://en.wikipedia.org/wiki/Spirograph
Estimated Completion Time
I took about an hour to write this from scratch in JSFiddle. (I also played with it too).
Supporting Lectures
Lecture – Drawing a Circle on the Canvas – You will definitely want to watch this lecture.
Questions and Answers
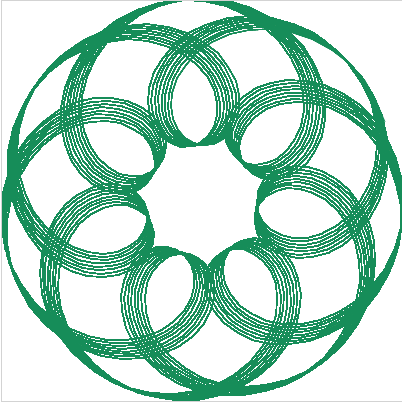
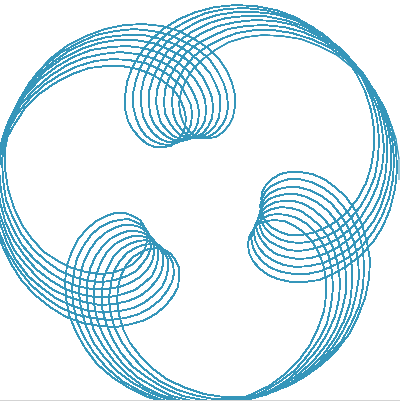
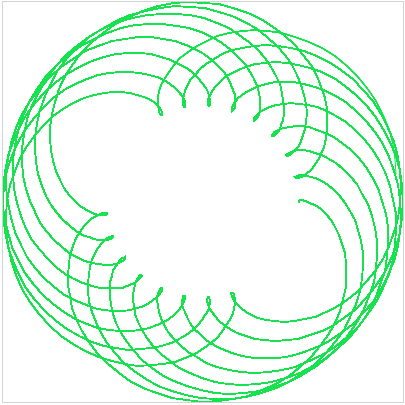
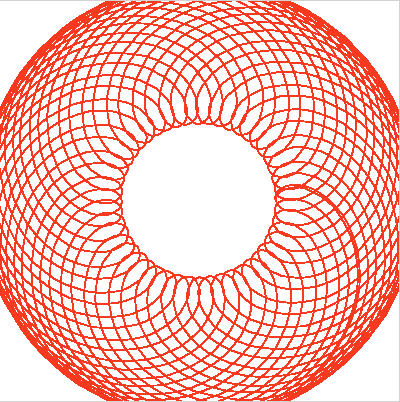
Q: What should this look like?
A: Here are some examples from my Spirograph




External Resources
If you want to have some fun with this – try adding the “drunk spirograph” code into the equation;
r += 2*Math.random()-1;
R += 2*Math.random()-1;
Also – if you want to increment colors or change randomly – you will need to draw each segment independently by using the following drawing sequence – in this case I simply increment the color by 1.
function newColor()
{
var color = '#'+Math.floor(Math.random()*16777215).toString(16);
ctx.strokeStyle = color;
}
function drawCircle()
{
t += 0.05;
if (changeColor)
{
changeColor = false;
newColor();
}
ctx.beginPath();
ctx.moveTo(x,y);
getPosition(t);
newColor();
ctx.lineTo(x,y);
ctx.stroke();
ctx.endPath();
}
Code Project has a really cool project based on this at http://www.codeproject.com/Articles/76878/Spirograph-Shapes-WPF-Bezier-Shapes-from-Math-Form (You are welcome to use any of the equation
Here are some interesting modifications to the spirograph equation (feel free to try any of these) http://linuxgazette.net/133/luana.html
Grading Criteria
A working page that starts with a blank canvas and draws a Spirograph pattern on it is worth full credit. As options you can make r and O random or possibly allow the user to input these values. Have fun with this – please note r cannot be greater than R.
